gradi3nt
collaborator(s): madison provines
gradi3nt is a three-faceted platform that enables documentation, research, and communication outside of the classroom and fosters a sense of community and collaboration amongst the Graphic Design Department at Appalachian State University. One facet—a wiki or knowledgebase—influences, informs, and inspires individuals through a collection of evolving archives. The other facets—a bulletin board run via MyBB, and Slack—serve as platforms for collaboration and discussion between the students and faculty—one longform, one instantaneous.
My contributions to this project were mainly an exercise in conceptualizing a large-scale project and an opportunity to prove that I can operate the back end of a project that large. Madison and I determined at the beginning what exactly the balance of responsibilities would be—she would provide specific direction and handle marketing and conceptualization of an installation promoting the project, and I would build and maintain the two sites and their integration to the third service, Slack. Everything in between, we worked collaboratively on, mostly in a sort of sounding board-style, but throughout the project many front-end tasks were built by the both of us, sending files back and forth.
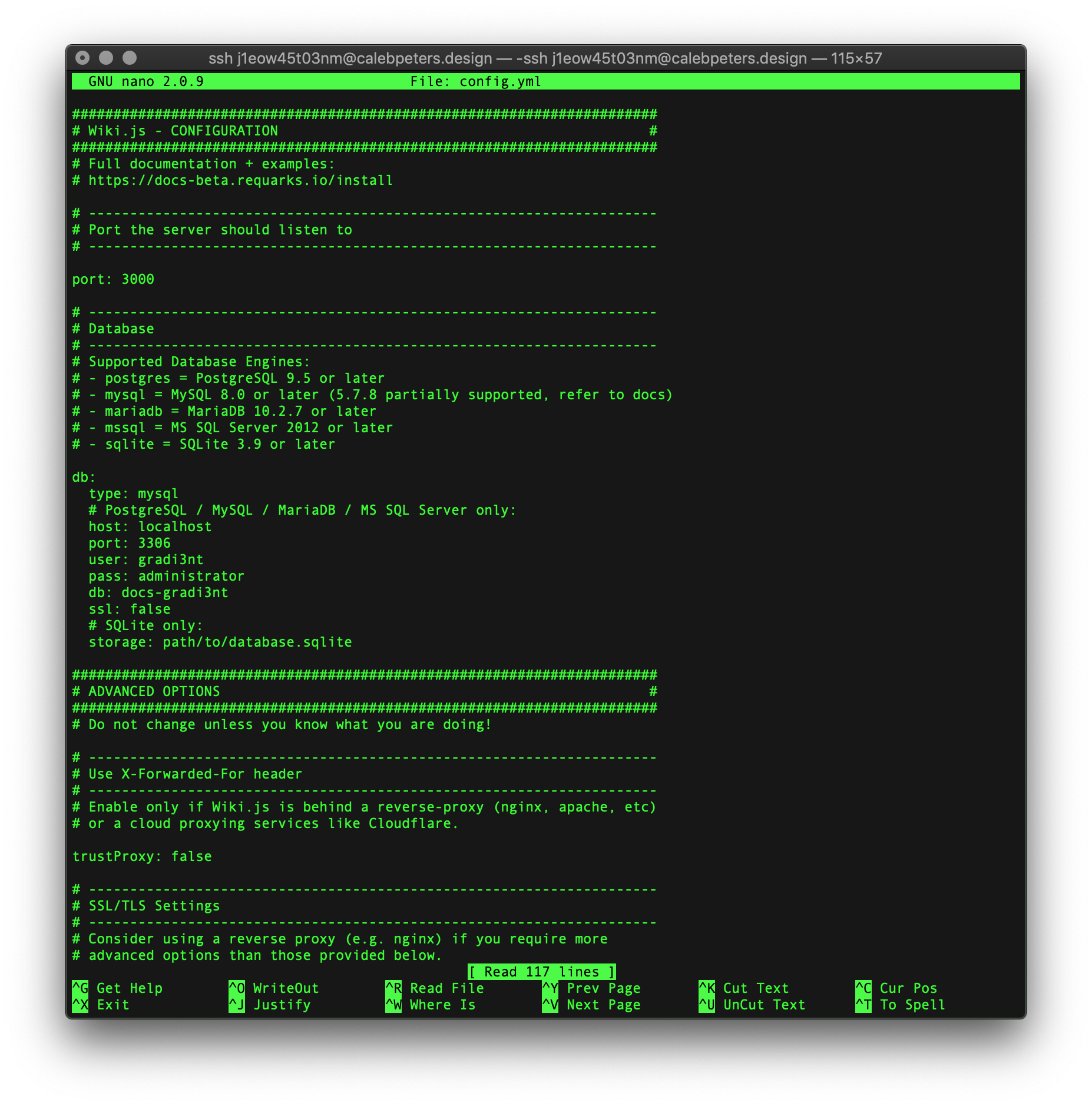
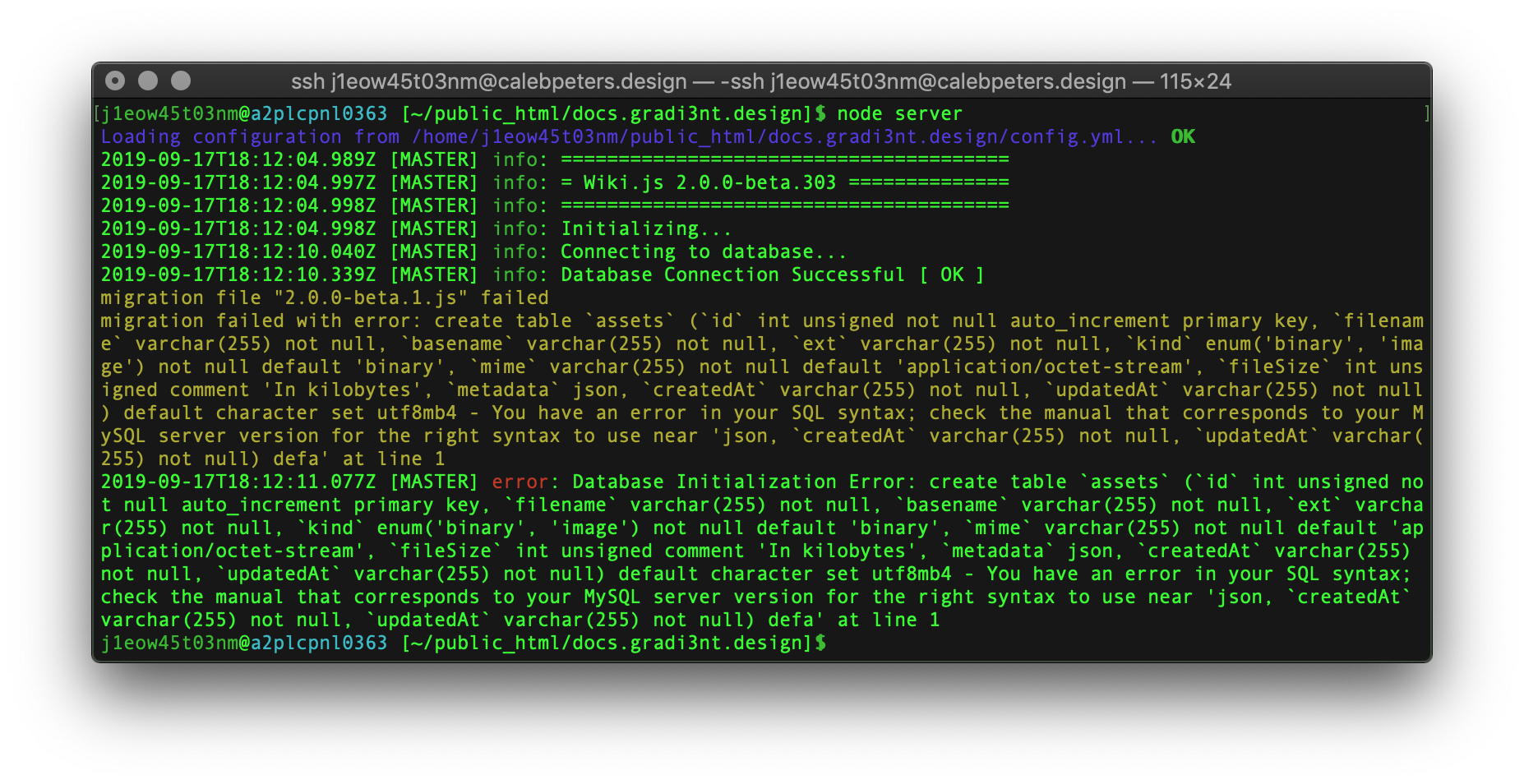
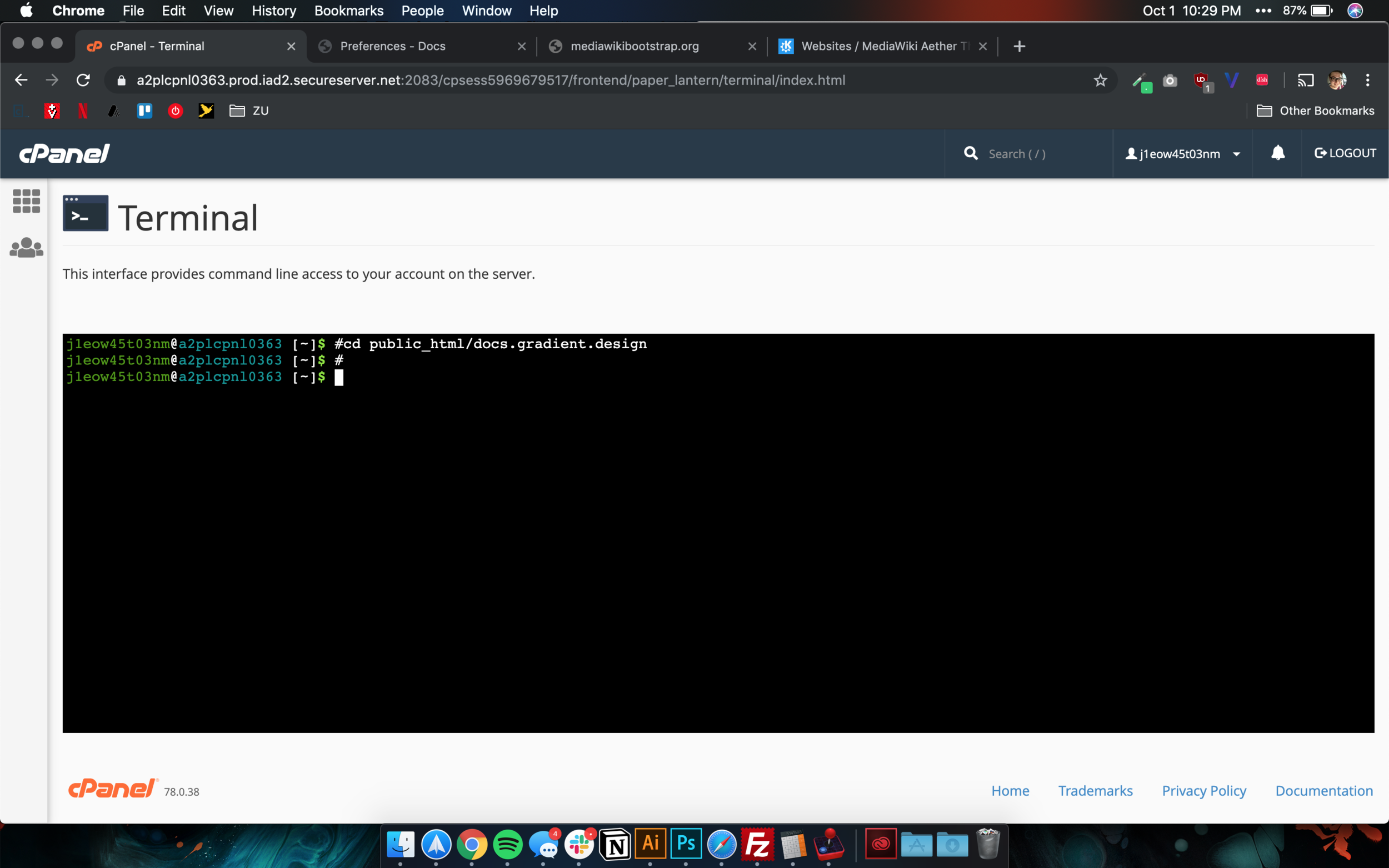
Initially, Docs was intended to be run with Wiki.JS, a streamlined knowledgebase software which utilizes a flat database via MongoDB. Unfortunately, shared hosting couldn’t handle the load and we ran into issues with host IPs and database connections and decided to swap it out for MediaWiki, the most common wiki software out there. Unfortunately, that one didn’t meet all of our needs, so we swapped again to DokuWiki, with which we ran into even more problems. In the end, we reworked the whole concept and decided that docs didn’t necessarily need to be an actual knowledgebase, and could instead provide an archive in a blog format instead. This is how docs remains today.
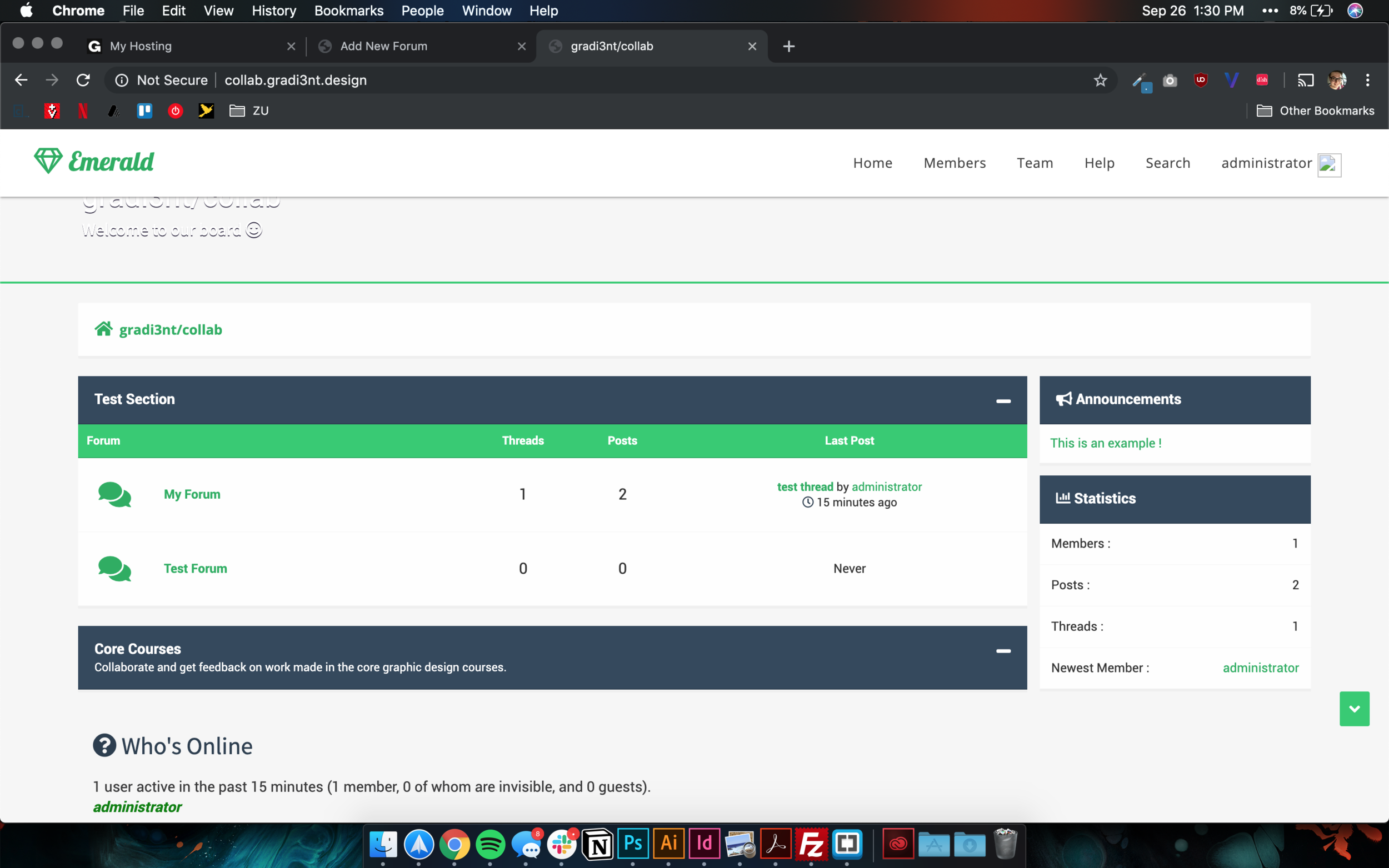
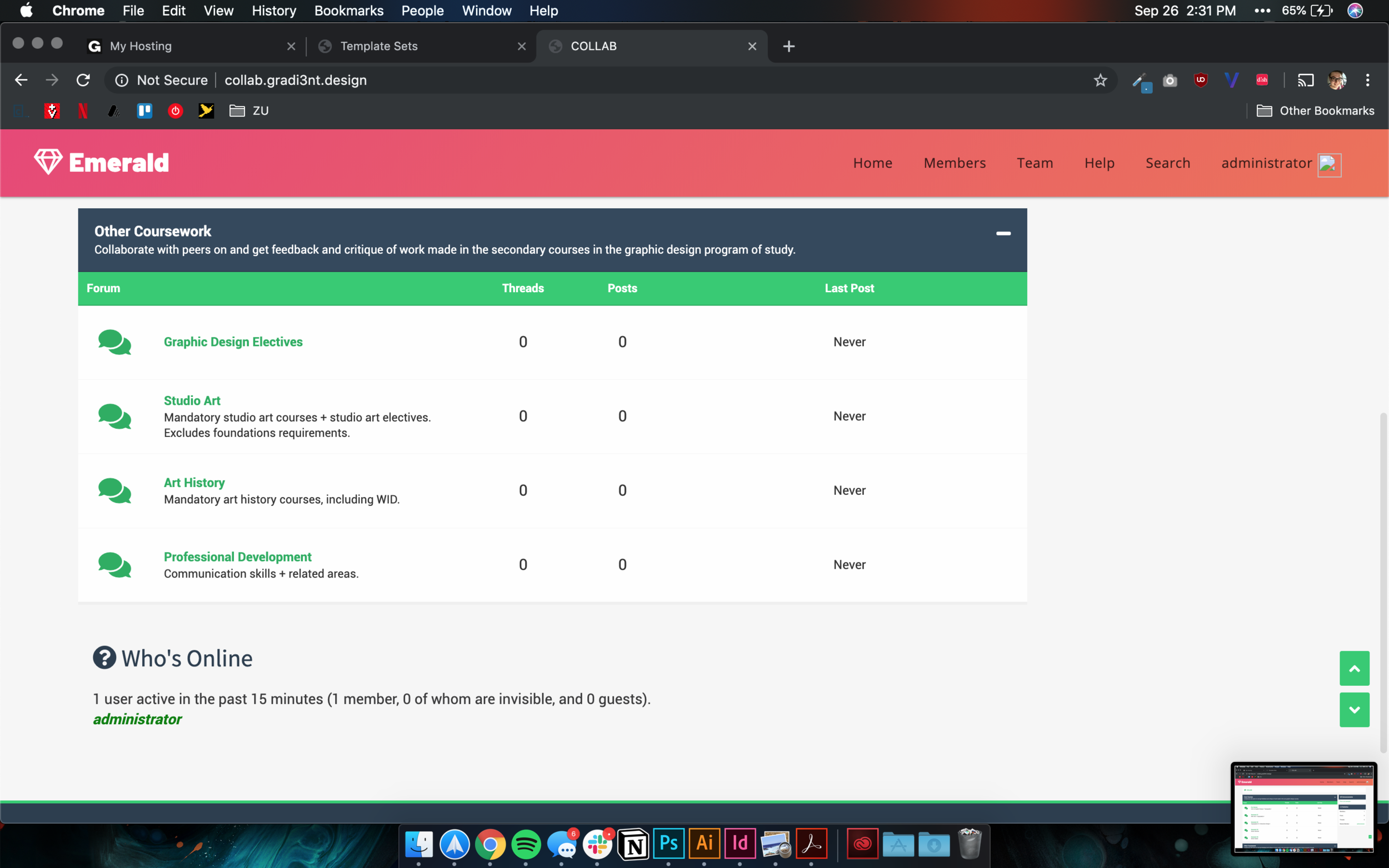
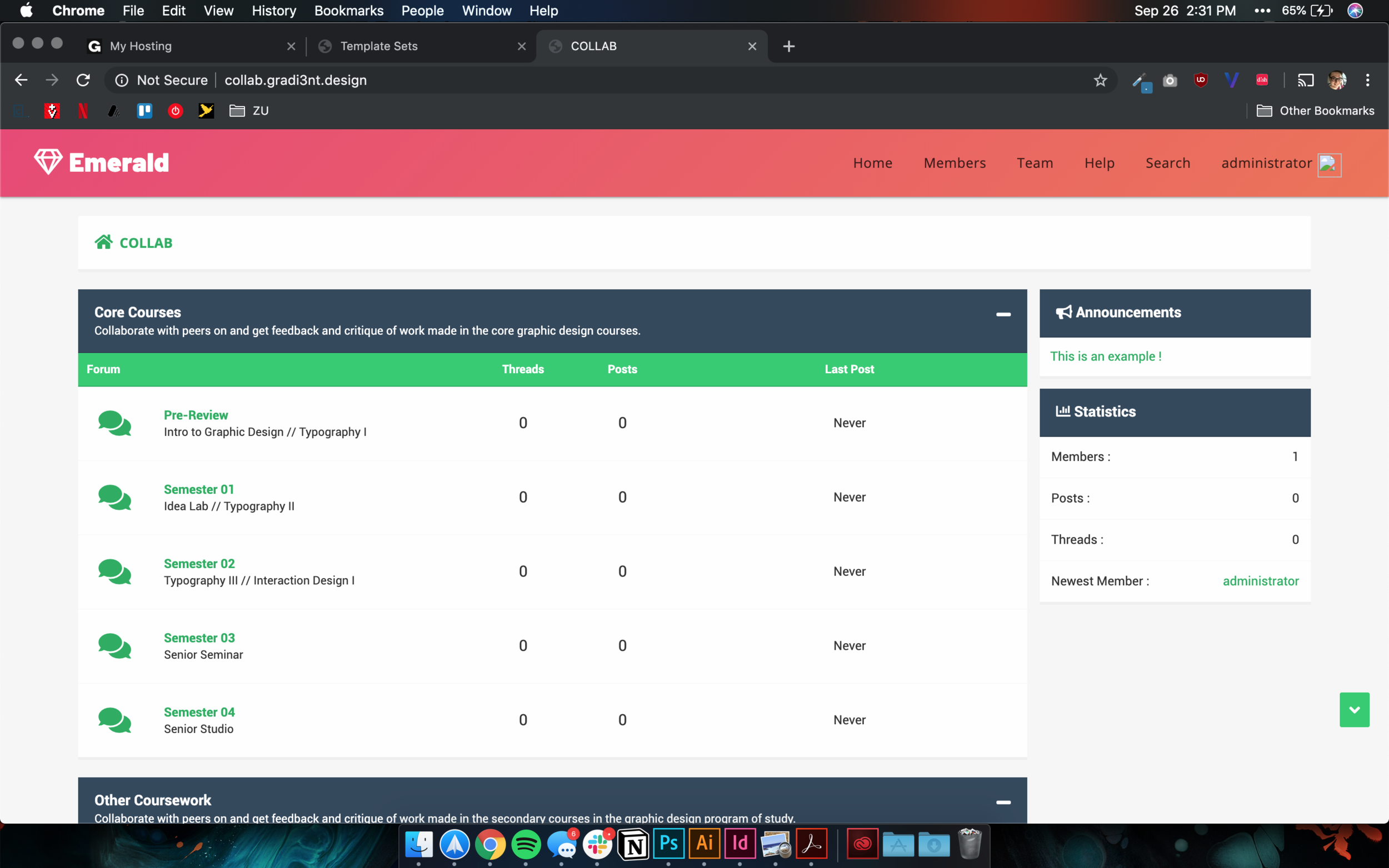
Collab, on the other hand, was already running smoothly. Through promotion and marketing materials, we reached out to each class in the program and got users signed up and familiar with the service in preparation for our exhibition.
Our exhibition forced us to figure out exactly how this project could be presented in a physical space. We ended up constructing three different stations—one for each service—and a vinyl piece to be installed throughout the space.
For collab we created a plexiglass station with a numbered grid. This grid was paired with two sided cards; one side simply was a color swatch, and the other had fields to fill out—the same ones you’d find when creating a thread or post on collab—and a number. Participants would fill out a card, place it in the correct number slot, and by the end of the exhibition, create a gradient on the front of the glass and a forum thread on the back. For docs, we built a podium for a laptop to sit on to allow users to explore the archives we had available at that time.
Slack, however, was all my direction. We needed to find a way to display and utilize a platform that we didn’t build in our exhibition. After a lot of brainstorming, we came up with the idea to allow visitors and participants in the exhibition to contribute to the departmental Slack. After building a Twilio integration and purchasing a phone number shortcode, we created a way for users to simply text a number and have their text message appear on a specific Slack channel. Vinyl appliqués were designed based on our previous printed matter and were placed in front of each project being exhibited. Users would text that number with the corresponding hashtag and the answer to a prompt, unique to each project. The result was essentially a live stream of all the visitor’s thoughts on the exhibition, and people had a great time with it.